通过google查问题的时候,看到一些博客风格很简约,博客内容质量很好,不由觉得想要拥有,得知这样的博客都是通过hexo+github搭建的,都是开源免费的,那必须得自己搞一个了,话不多说,开搞!
1. 基础认识
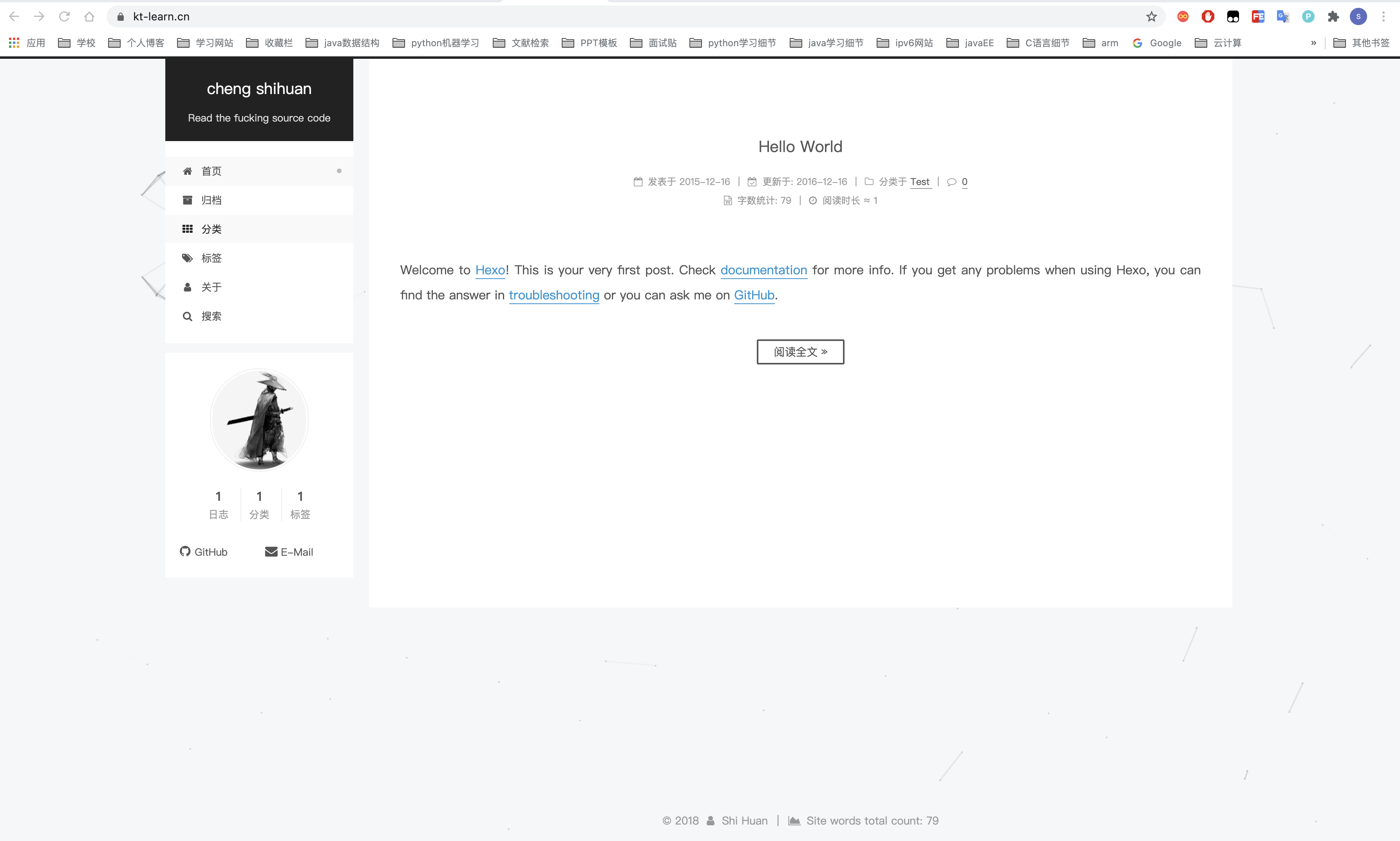
1.1 先来一张预览图尝鲜

或者访问https://kt-learn.cn/网址查看,我知道你懒,给个传送门:go
1.2 Hexo相关介绍
来源于Hexo官方
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1.3 系统环境
MacOs BigSur 11.3.1
2. 安装Hexo
希望你已经安装了HomeBrew,相信用Mac电脑的人都有吧,没有请安装一个,参考:Mac安装Homebrew
2.1 安装git
如果已经安装请忽略这步。
安装git命令(brew命令可用必须是已经安装了HomeBrew):
1 | brew install git |
或者参考:1.5 起步 - 安装 Git
验证git是否安装成功:
1 | ➜ git --version |
2.2 安装node
如果已经安装请忽略这步。
安装node命令:
1 | brew install node |
验证node安装成功:
1 | ➜ node -v |
2.3 安装hexo
1 | ➜ npm install hexo-cli -g |
验证hexo安装成功:
1 | ➜ hexo -v |
2.4 开始搭建博客
至1.3就已经安装好Hexo了,现在开始开始自己的博客搭建。
创建本地博客目录:
1 | ➜ mkdir blog |
执行hexo init(当前是blog目录):
1 | ➜ hexo init |
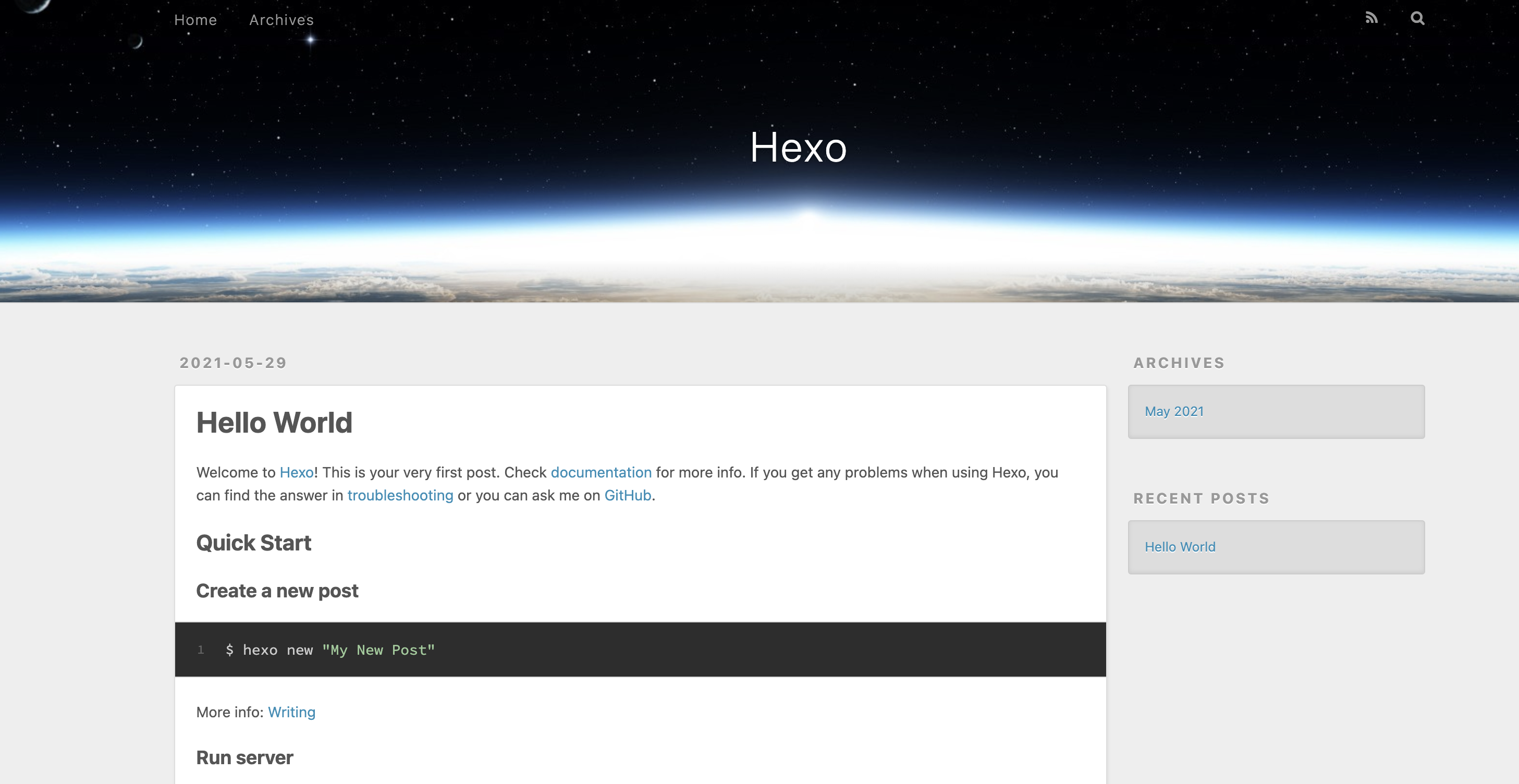
生成静态网页并本地部署:
1 | ➜ hexo g//这是hexo generate的简写,本文全部使用简写 |
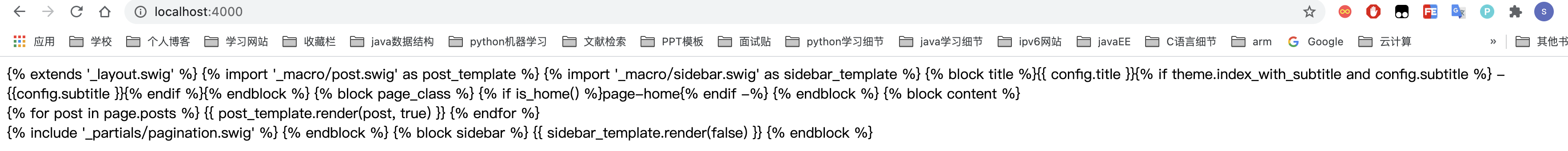
浏览器打开http://localhost:4000查看,出现如下结果:
到这里已经搭建好了博客,并且本地是可以访问了,这样还不够酷,将它放到网上,那样任何人都可以查看,cool。
3. 将博客部署到Github Pages上
3.1 注册 Github 账户
如果有请忽略。
点击此处访问 Github 官网,点击 Sign Up 注册账户
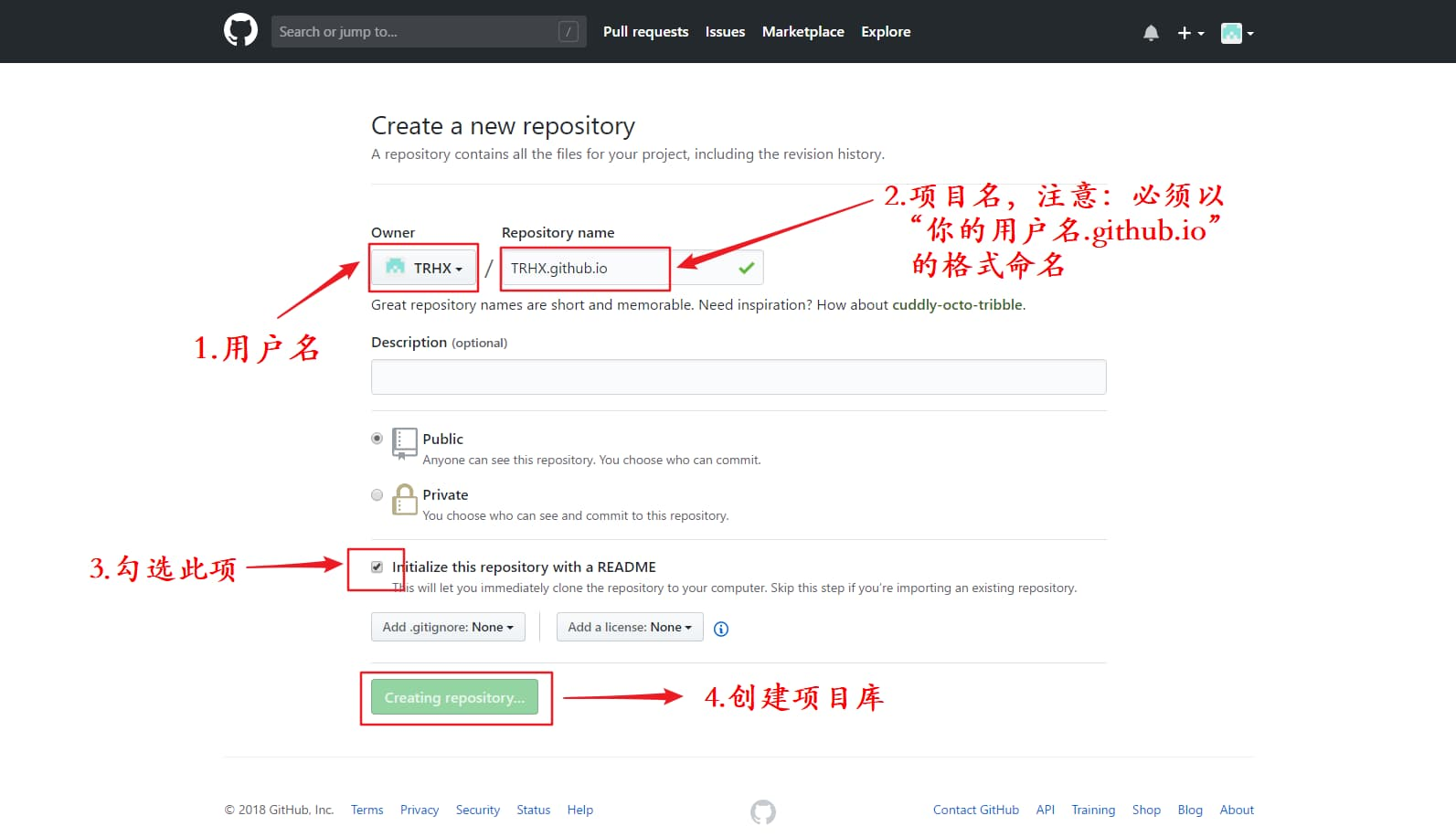
3.2 创建项目代码库
点击 New repository 开始创建,步骤及注意事项见图:
3.3 配置SSH
如果使用过github等托管服务的话,一般SSH已经配置好了,如果没有请参考:使用 SSH 连接到 GitHub
测试SSH是否配置好:
1 | ➜ ssh -T git@github.com |
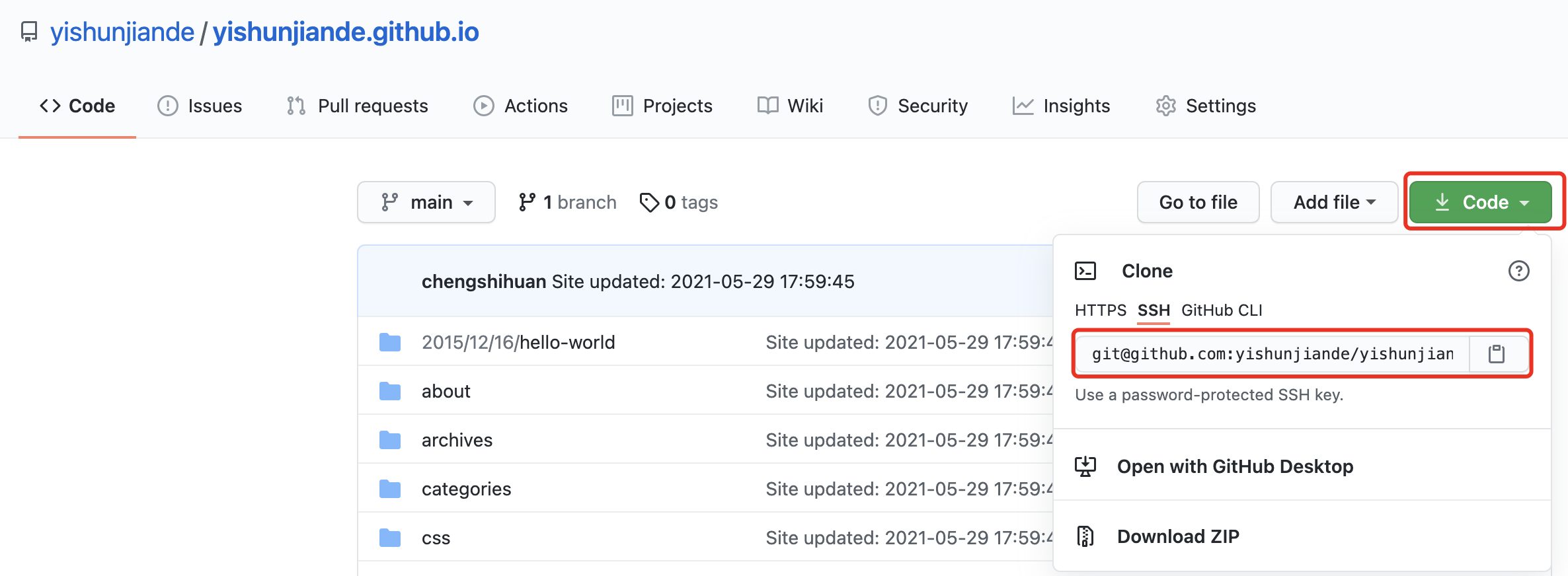
3.4 将本地博客与youname.github.io关联
登录 Github 打开自己的项目 yourname.github.io,复制SSH链接
打开Hexo站点配置文件_config.yml
文件末尾添加如下内容:
1 | Deployment |
3.5 将本地博客内容部署到github pages上
1 | ➜ hexo g -d |
如果出现ERROR Deployer not found: git错误的话,则需安装hexo-deployer-git,执行如下命令:
1 | ➜ npm install hexo-deployer-git --save |
再次执行hexo g -d命令,如果没有错误,则部署成功,可以去youname.github.io上看一下是不是多了很多文件。
在浏览器上输入https://youname.github.io访问你的博客,如果看到内容则成功。
3.6 Hexo常用命令
1 | //清除缓存 |
4. 更换主题
博客搭建好了,那肯定要好好给它美化一下,毕竟Coder都是“颜控”。
Hexo支持很多主题,至于你喜欢哪种,可以去Hexo Theme官方上找你喜欢的,将喜欢的主题clone下来配置就可生效,作者使用的NexT.Pisces,就是你看到的预览图的样式。
4.1 NexT主题搭建
关于NexT主题搭建,官方有详细的文档:NexT
相信聪明的你对着官方文档操作一定能成功。
issue:NexT主题部署后乱码
原因是hexo在5.0之后把swig给删除了需要自己手动安装
解决:安装swig
输入如下命令:
1 | ➜ npm i hexo-renderer-swig |
4.2 主题优化
NexT默认的配置已经能满足大部分了,如果需要优化的话,可以参考NexT的主题设置,优化自己想要的部分。
如果官方文档不能满足你,你还可以参考以下链接:
Hexo的Next主题优化教程
博客搭建(二)– 使用next主题配置博客基本信息
hexo的next主题个性化教程:打造炫酷网站
本人也不是做前端的,没办法写个性化的网站优化,都是google搜出来的,做个爱折腾的孩子吧,给爱折腾的孩子打call
本人比较喜欢简约风格,基本上没有改动,只对博客做了如下优化:
- 增加评论系统
- 转载协议
- 添加分类、标签、关于页面
- 添加打赏按钮
- …
5. 给博客绑定自己的域名
本人本来就有一个域名闲置,所以就顺手使用了,如果没有域名的同学完全可以使用github的网址访问博客。
博客绑定域名教程参考:
Hexo+github搭建个人博客(四):博客域名解析
6. 配置百度和谷歌收录博客
参考:百度和谷歌收录博客
7. 写文章
7.1 新建文章
在blog根目录下,输入如下命令创建新的文章,
1 | ➜ hexo new "pageName" |
文章名最好是英文,因为文章的死链接路径中有它,带中文的话链接会变得很长。
执行完上述指令后,会在source/_posts目录下,生成pageName.md文件,编辑文件内容即可写文章
7.2 文章相关格式
7.2.1 文章属性相关:
1 | --- |
每一项对应的含义:
| type | 含义 | 备注 |
|---|---|---|
| title | 文章标题 | |
| tags | 文章标签 | 可用无序列表定义多个标签 |
| date | 文章创建时间 | 格式:2018-12-12 12:12:12 |
| categories | 文章分类 | 文章只属于一个分类,可定义子分类,使用[父分类,子分类] |
注意:每个选项冒号后面都必须空格,不然没法识别。
7.2.2 文章摘要
在摘要结束的地方添加如下字符,即可生成摘要,建议手动设置,不推荐hexo的自动生成摘要的方式,因为无法保证摘要的完整性。
1 | <!-- more --> |
设置后的效果就是,首页文章只显示摘要,多了一个阅读全文的效果,如下:
7.2.3 文章内容
个人使用markdown编辑器是MWeb和Typora,文章内容支持markdown编辑语法,markdown语法相关请参考:
7.2.4 文章中的图片
建议将图片上传至图床,图床的搭建请google搜索。
个人淌的坑有:
- gitee防盗链
- 七牛云必须有域名才可使用免费空间,大流量需收费
- 微博图床不可用
- github墙内无法访问
本人使用github+PicGo搭建,使用JSDelivr进行CDN加速,具体详细教程请参考:
7.3 博客问题记录
文章生成的目录无法跳转,点击报错,通过f12查看如下:
1 | Cannot read property 'top' of undefined |
查了很久,大家遇到的问题都不太一样,本人通过这篇博客解决了我的问题,附上链接:
如何解决next5主题目录无法跳转的问题
8.总结
上述内容可能存在实效性,如果有问题,欢迎提出,本人及时更新相关内容。

